Context
Create an autobiographical infographic based on data.
Impact
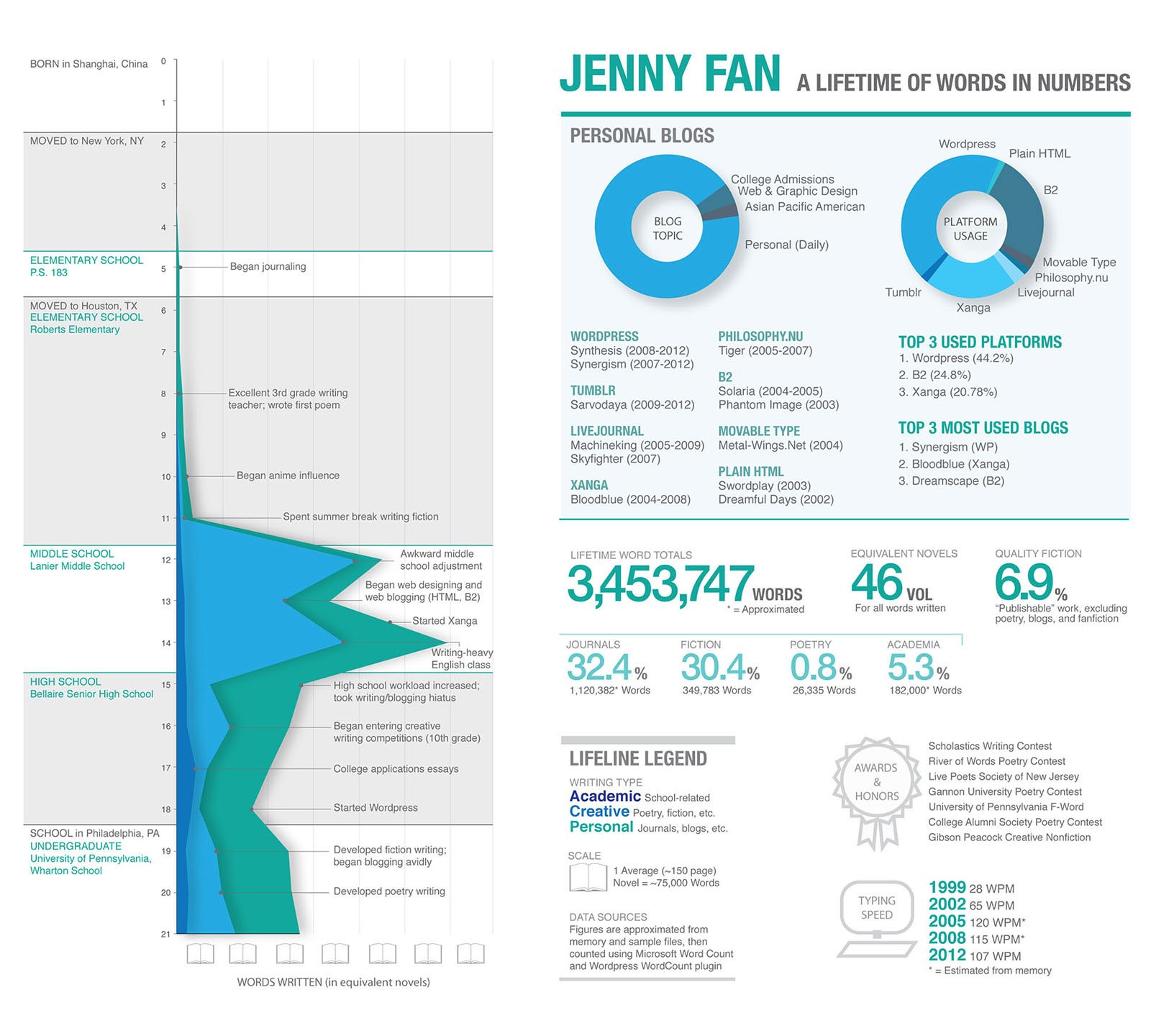
My final project was a flat image infographic, Jenny Fan: A Lifetime of Words in Numbers. It is a visual portrayal of all of the words I've written in my life for school, creative writing, and personal writing, inspired by the navel-gazing work of Nick Felton. I wanted to represent myself using a measurement that is close to my development as a person, and writing has been one of the consistent trends throughout my life that has evolved in nature through the years.